如何制作站点地图sitemap?
我们知道一个好多网站必须有一个好的结构。打开它,就如打开一本书一样方便,那么这样的网站结构就非常的好。
大家学习计算机课程时,一定知道树形目录这个概念。用到个人站点地图上来,这个概念对我们就非常有帮助!毕竟电脑的内部文件也是用树形目录存储和管理的。这就意味着,一个树形目录式的站点地图不但是必须要有的,而且也是方便别人阅览它的非常重要的工具。更重要的,它是网络搜索引擎最喜欢的访问结构形式。你的站点内容被搜索引擎收录的越多,你的站点就越容易被别人发现,你站点的浏览量就会越大,加上内容实用或有趣,就会成为标准站点。
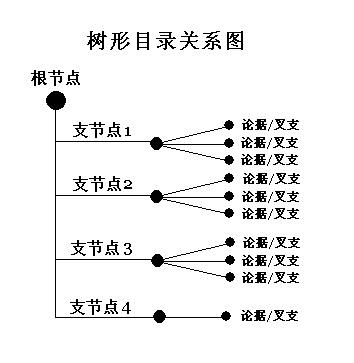
下面讲述一下树形目录结构。学过计算机的或许很熟悉,但并不是每个人都是学计算机的,故有必要在此叙述一下。请看下图,一个标准的树形目录结构
每个结点又有不同的分支。只要你从根节点开始浏览,你就可以很方便的找到其它的树干,树枝,树叶。其实搜索引擎也是根据树形目录原理,遍历整个站点的。
这里必须指出,一个对应关系必须要有前进和返回按钮,这样就更方便阅读了。
最后,我来介绍如何使用HTML语言代码编写这样的站点地图。
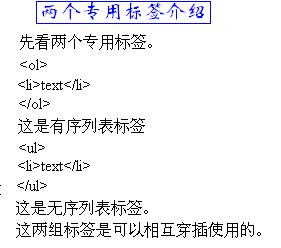
先看两个专用标签。
我们再看下图效果
我们发现第一组有序标签的效果是让三组短语按顺序排列了,并且自动加上了序号,所以称为有序列表标签。
我们又发现地二组无序标签虽然整齐排列,却没有给各组短语加序号,所以称为无序列表标签。
这两组标签是可以相互嵌套使用的。
下面,我们开始站点地图sitemap的制作。
我们假设你的站点有一个中心思想,我们称为根节点。中心思想又由四个分论点来论述。每个分论点又包含几个论据,如第一幅图。
我们用HTML来表现这个效果,就能制作出了一个树形目录,用在网站上就是sitemap了。
 自己动手,做一个吧,怎样不但方便别人访问你的站点,也方便搜索引擎搜索抓取你的站点内容哦
自己动手,做一个吧,怎样不但方便别人访问你的站点,也方便搜索引擎搜索抓取你的站点内容哦Blogtools Makemoney Moneytools BlogEnglish BlogMarketing
SEO~SOSO 欢迎转载 分享


No comments:
Post a Comment
thinks for your comment,it will be checked soon……